
Vinyl
EX
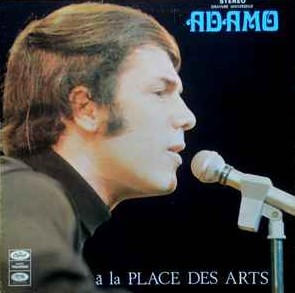
À La Place Des Arts
Adamo
$20.00

Vinyl
EX
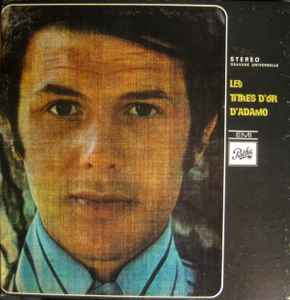
Les Titres D'Or D'Adamo
Adamo
$20.00

Vinyl
VG
Aretha's Gold
Aretha Franklin
$5.00

Vinyl
VG
Aretha’s Gold
Aretha Franklin
$20.00

Vinyl
EX-
Summer Fun
Beach Boys, The
$15.00

Vinyl
EX-
The High Flying
Beau-Marks
$10.00

Vinyl
VG+
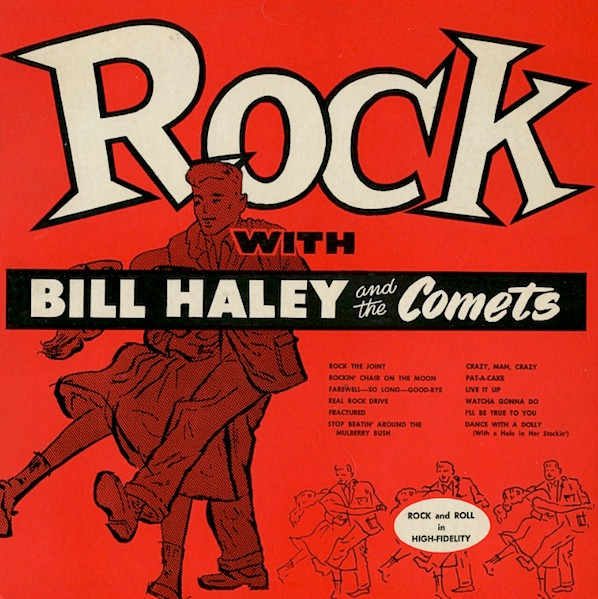
Rock With Bill Haley And The Comets
Bill Haley And The Comets
$5.00

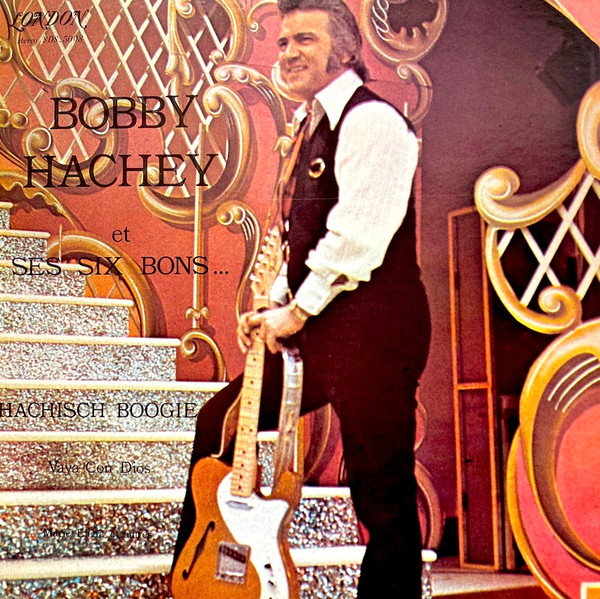
Vinyl
EX
Et Ses Six Bons...
Bobby Hachey
$15.00

Vinyl
EX
Splish Splash - Toi Et Moi
César Et Les Romains
$5.00

Vinyl
EX
Christyne Chartrand À Paris - Pourquoi Je T'Aime
Christyne Chartrand
$10.00

Vinyl
EX-
À La Place Des Arts
Claude Léveillée
$10.00

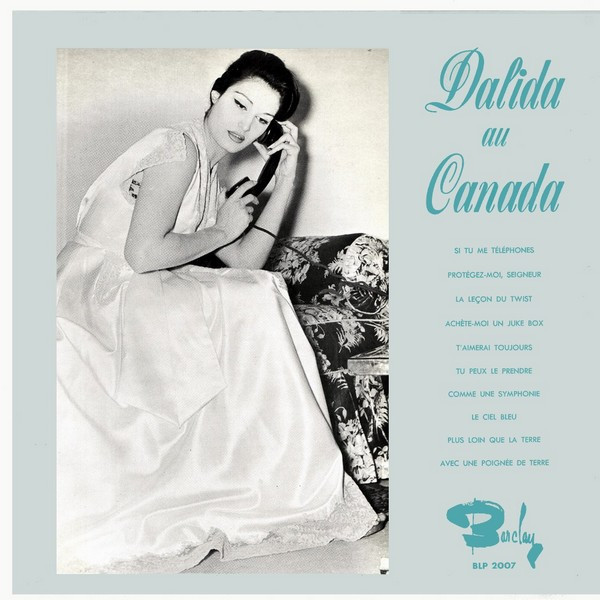
Vinyl
EX-
Dalida Au Canada
Dalida
$15.00

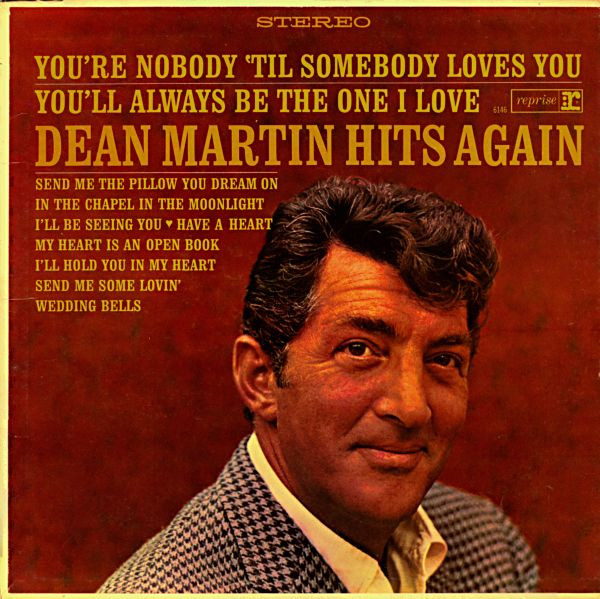
Vinyl
EX
Dean Martin Hits Again
Dean Martin
$15.00
📚 More albums available
Scroll down to load more
⬇️