Albums (111)

Men At Work
Cargo
Vinyl
1983
Vinyl -
EX/EX -
20.00 $
Media:
EX
Cover:
EX
20.00 $

Music
Carole King
Vinyl
1971
Vinyl -
EX/EX- -
20.00 $
Media:
EX
Cover:
EX-
20.00 $

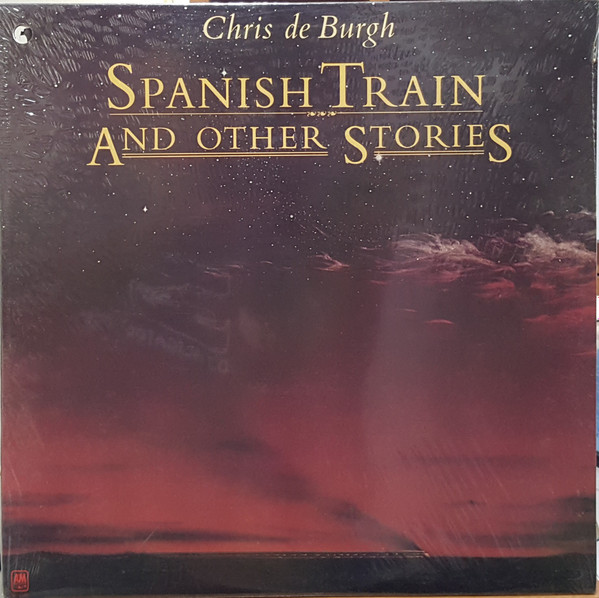
Spanish Train And Other Stories
Chris de Burgh
Vinyl
1975
Vinyl -
EX/EX -
20.00 $
Media:
EX
Cover:
EX
20.00 $

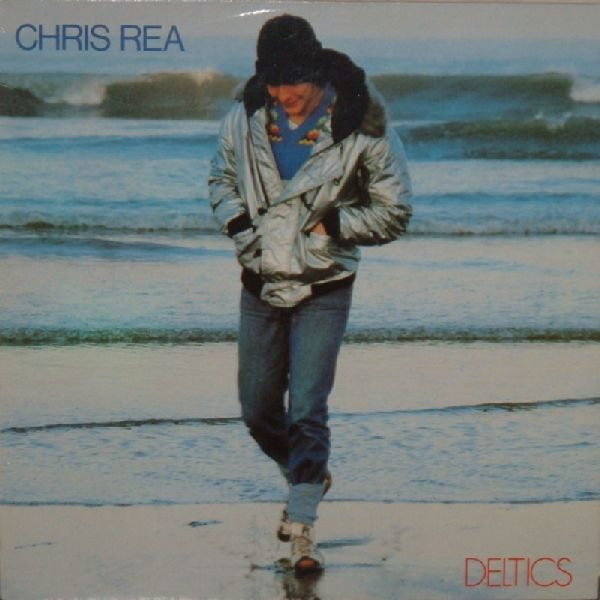
Deltics
Chris Rea
Vinyl
1989
Vinyl -
VG+/VG+ -
20.00 $
Media:
VG+
Cover:
VG+
20.00 $

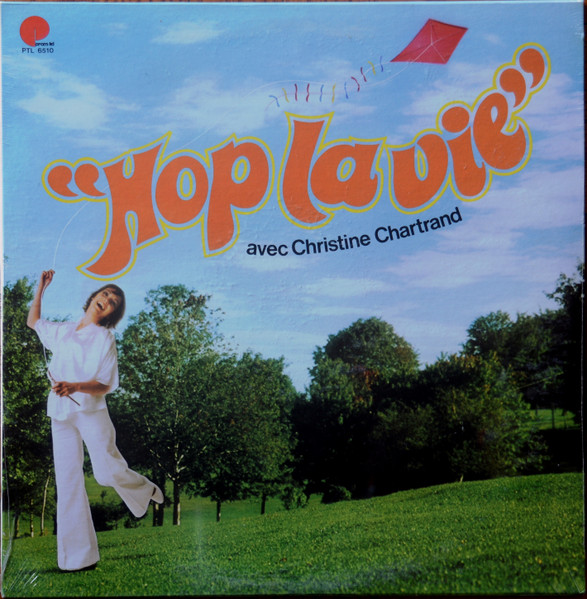
Hop La Vie
Christine Chartrand
Vinyl
1978
Vinyl -
VG+/EX -
15.00 $
Media:
VG+
Cover:
EX
15.00 $

Fable d'espace
Claude Dubois
Vinyl
1978
Vinyl -
VG+/VG+ -
7.00 $
Media:
VG+
Cover:
VG+
7.00 $

The Fires Of Calcination
Consummation
Vinyl
2019
Vinyl -
M/M -
25.00 $
Media:
M
Cover:
M
25.00 $

The Great Solar Hunter
Consummation
Vinyl
Vinyl -
M/M -
25.00 $
Media:
M
Cover:
M
25.00 $

Colour by numbers
Culture Club
Vinyl
1983
Vinyl -
EX-/EX- -
15.00 $
Media:
EX-
Cover:
EX-
15.00 $

Kissing to be clever
Culture Club
Vinyl
Vinyl -
EX-/EX -
15.00 $
Media:
EX-
Cover:
EX
15.00 $

H₂O
Daryl Hall + John Oates
Vinyl
1982
Vinyl -
EX/EX -
20.00 $
Media:
EX
Cover:
EX
20.00 $

Scary monsters
David Bowie
Vinyl
1980
Vinyl -
EX-/EX- -
20.00 $
Media:
EX-
Cover:
EX-
20.00 $