Albums (116)

Lougarou
Garolou
Vinyl
1976
Vinyl -
VG/VG -
5.00 $
Media:
VG
Cover:
VG
5.00 $

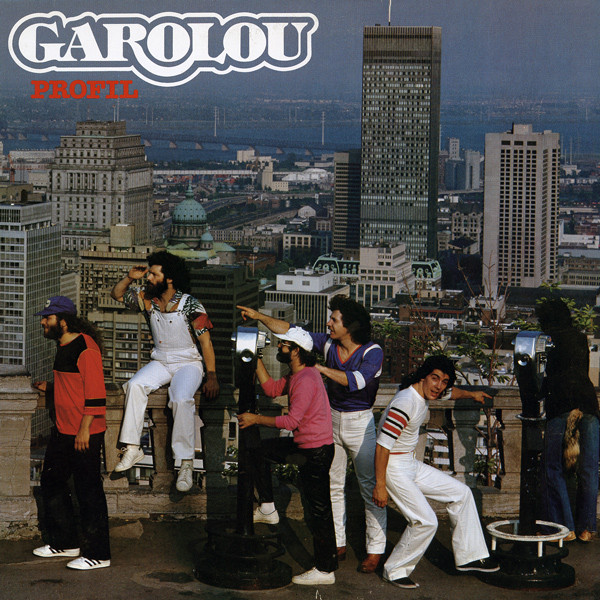
Profile
Garolou
Vinyl
1981
Vinyl -
VG+/VG+ -
12.00 $
Media:
VG+
Cover:
VG+
12.00 $

Romancero
Garolou
Vinyl
1980
Vinyl -
EX-/EX- -
20.00 $
Media:
EX-
Cover:
EX-
20.00 $

Touch And Gone
Gary Wright
Vinyl
1977
Vinyl -
VG+/VG+ -
15.00 $
Media:
VG+
Cover:
VG+
15.00 $

6 options
A trick of the tail
Genesis
Vinyl
1976
Vinyl -
VG/EX- -
7.00 $
Media:
VG
Cover:
EX-
7.00 $

And then there were three
Genesis
Vinyl
1978
Vinyl -
VG+/VG+ -
20.00 $
Media:
VG+
Cover:
VG+
20.00 $

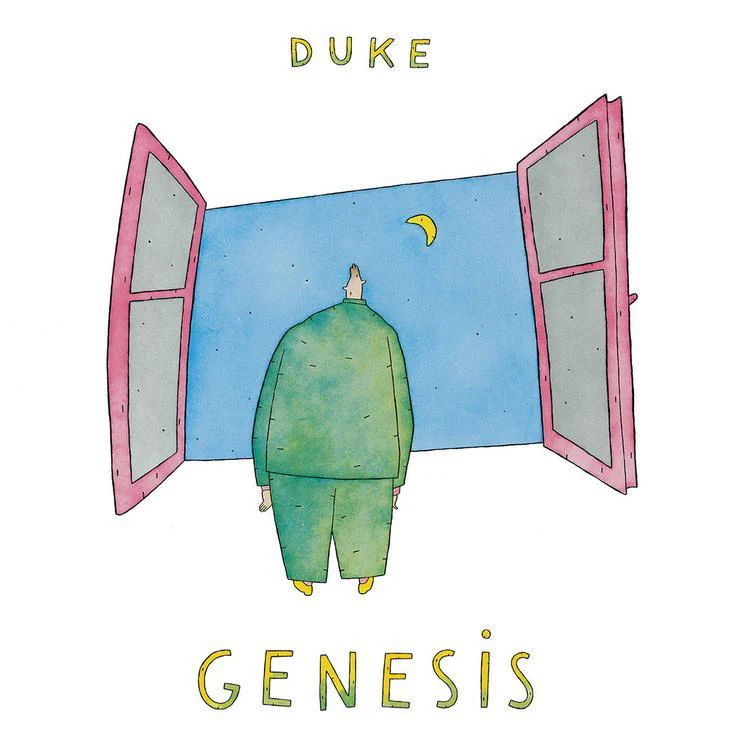
Duke
Genesis
Vinyl
1980
Vinyl -
VG+/VG+ -
25.00 $
Media:
VG+
Cover:
VG+
25.00 $

2 options
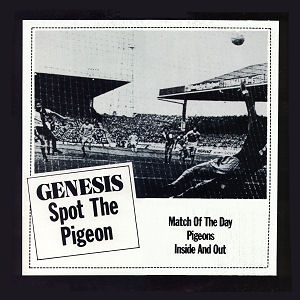
Spot the pigeon
Genesis
Vinyl
1977
Vinyl -
VG+/VG+ -
20.00 $
Media:
VG+
Cover:
VG+
20.00 $

Free hand
Gentle Giant
Vinyl
1975
Vinyl -
VG+/EX- -
30.00 $
Media:
VG+
Cover:
EX-
30.00 $

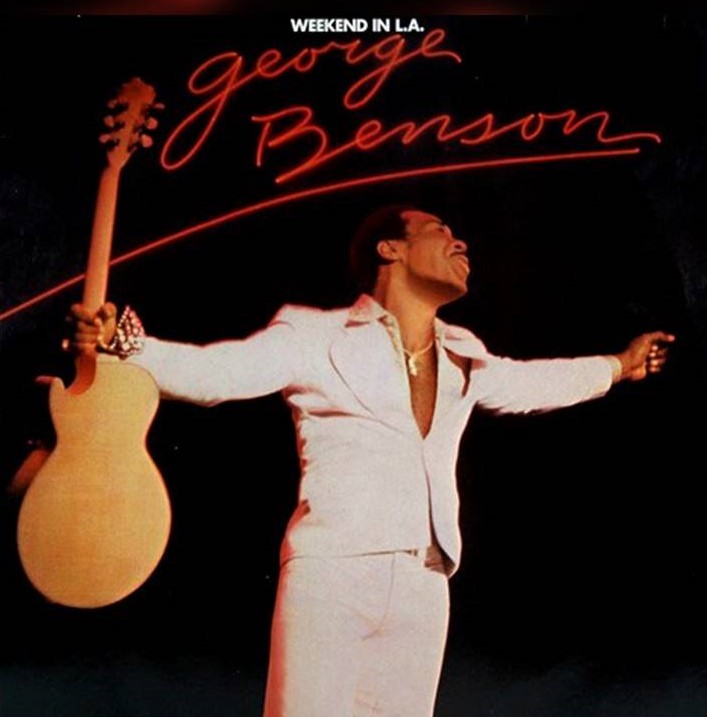
Weekend in L.A.
George Benson
Vinyl
1978
Vinyl -
EX-/EX- -
20.00 $
Media:
EX-
Cover:
EX-
20.00 $

Autumn
George Winston
Vinyl
1980
Vinyl -
EX/EX -
20.00 $
Media:
EX
Cover:
EX
20.00 $

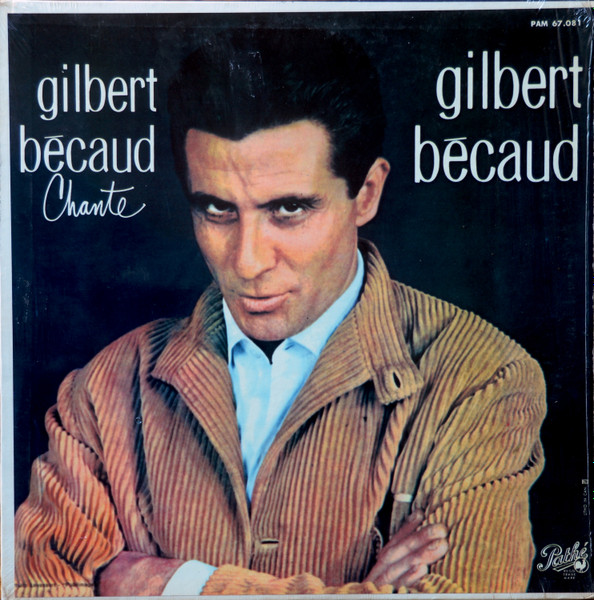
Gilbert Bécaud Chante Gilbert Bécaud
Gilbert Bécaud
Vinyl
1962
Vinyl -
VG+/VG+ -
15.00 $
Media:
VG+
Cover:
VG+
15.00 $