Albums (1433)

Au Forum De Montréal
Beau Dommage
Vinyl
1984
Vinyl -
EX/EX -
25.00 $
Media:
EX
Cover:
EX
25.00 $

2 options
Beau Dommage
Beau Dommage
Vinyl
1974
Vinyl -
EX/VG+ -
15.00 $
Media:
EX
Cover:
VG+
15.00 $

3 options
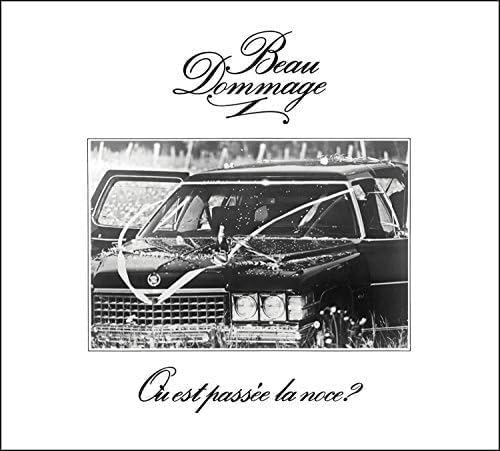
Où Est Passée La Noce?
Beau Dommage
Vinyl
1975
Vinyl -
VG/VG -
10.00 $
Media:
VG
Cover:
VG
10.00 $

Passagers
Beau Dommage
Vinyl
1977
Vinyl -
EX-/VG -
10.00 $
Media:
EX-
Cover:
VG
10.00 $

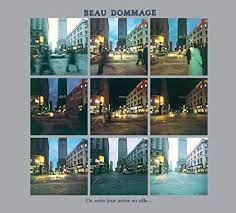
Un Autre Jour Arrive En Ville...
Beau Dommage
Vinyl
1977
Vinyl -
EX/EX -
20.00 $
Media:
EX
Cover:
EX
20.00 $

En Plein Orgasme
Beauregard, Violletti & Ste-Claire
Vinyl
1975
Vinyl -
EX/EX- -
30.00 $
Media:
EX
Cover:
EX-
30.00 $

Beausoleil Broussard
Beausoleil Broussard
Vinyl
1979
Vinyl -
EX/EX -
10.00 $
Media:
EX
Cover:
EX
10.00 $

2 options
Le Mitan Du Siècle Qui S'en Vient
Beausoleil Broussard
Vinyl
1979
Vinyl -
EX/EX- -
20.00 $
Media:
EX
Cover:
EX-
20.00 $

Mutinerie
Beausoleil broussard
Vinyl
1977
Vinyl -
EX/EX- -
20.00 $
Media:
EX
Cover:
EX-
20.00 $

3 options
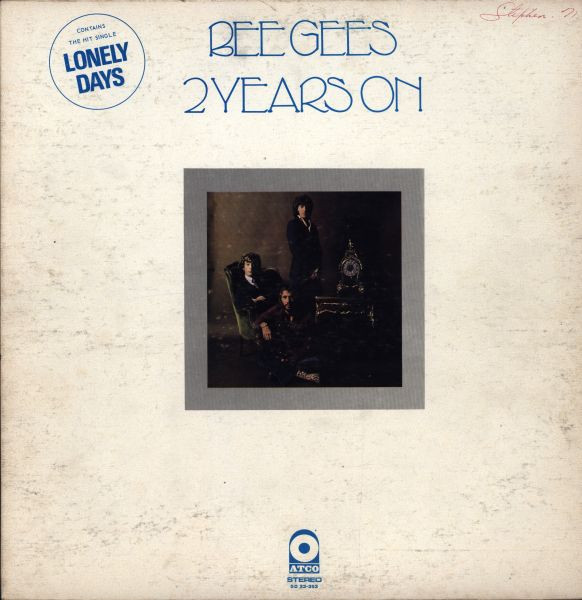
2 Years On
Bee Gees
Vinyl
1971
Vinyl -
EX/G -
5.00 $
Media:
EX
Cover:
G
5.00 $

Best of bee gees
Bee gees
Vinyl
1969
Vinyl -
VG+/VG -
5.00 $
Media:
VG+
Cover:
VG
5.00 $

Greatest
Bee gees
Vinyl
1979
Vinyl -
EX/EX -
25.00 $
Media:
EX
Cover:
EX
25.00 $